Newsletter mit Listmonk
Aus Günden des Lanzeitsupports und da sich die Anforderungen an Newsletter-Dienste stetig weiterentwickeln, empfehlen wir unseren Mitgliedern den Wechsel zu Listmonk, unserem neuen Newsletter-Service. Die Website von listmonk.app bietet umfangreiche Beschreibungen und Tutorials wie mit Listmonk Newsletter erstellt und versendet werden können. Um den Einsteig zu erleichtern fassen wir hier die wichigsten Schritte zur Einrichtung trotzdem zusammen.
Wie bekomme ich Zugang zu Listmonk?
Wenn du über Listmonk Newsletter verschicken möchtest und Mitglied bei servus bist, schicke uns einfach eine Mail an office@servus.at und teile uns den gewünschten Namen deines Newsletters bzw deiner Website und die gewünschte subdomain deines Newsletters (z.B. newsletter.meinedomain.at) mit und über welche E-Mail Adresse du den newsletter verschicken möchtest. Unsere Techniker werden daraufhin den Newsletter-Server aufsetzen und dir deine Zugangsdaten zukommen lassen.
Einstellungen des Mail Servers
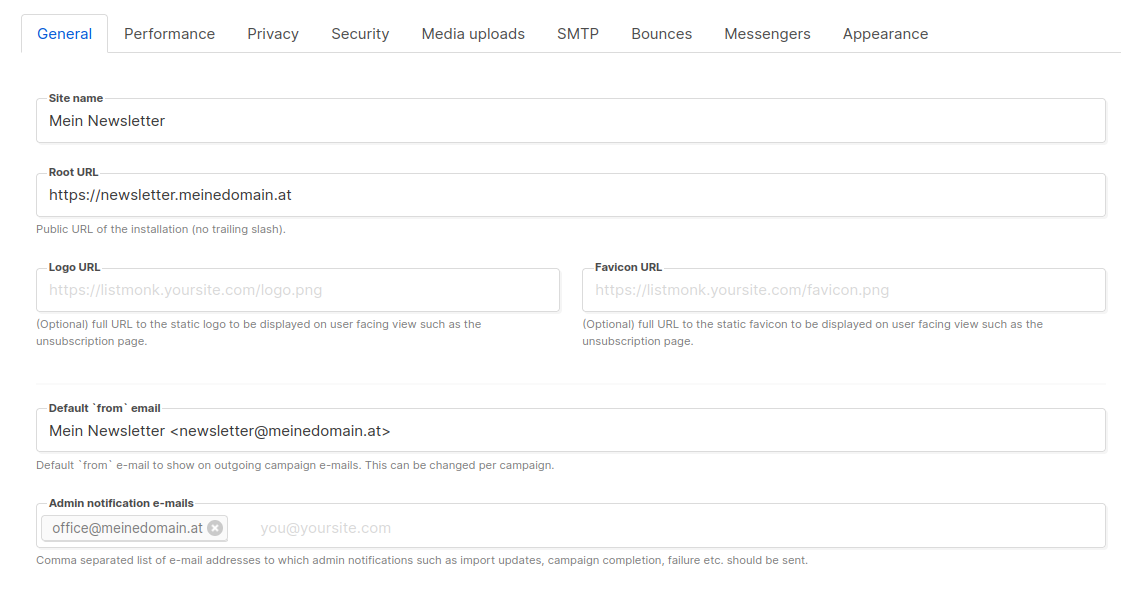
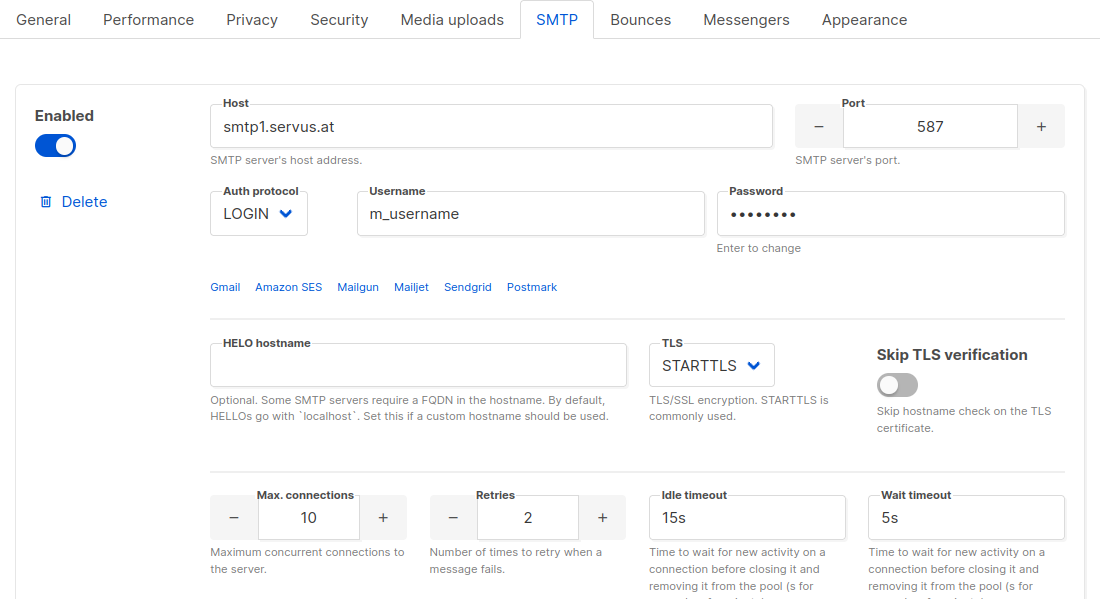
Um deine Newsletter versenden zu können musst du zunächst ein paar Einstellungen vornehmen. Einerseits generelle Einstellungen wie die URL deiner Newsletter-Seite, welche E-Mailadresse verwendet werden soll etc. Andererseits musst du auch den Mailserver (SMTP) konfigurieren. Wichtig ist vor allem, dass du unter SMTP-Settings den Host, Port, Auth protocoll, Username, Password und TLS richtig konfigurierst. Im Screenshot findest du Beispiele wie solche Einstellungen aussehen könnten.


Listen erstellen und verwalten
Listen enthalten eine Sammlung an Abonnent:innen an die du deine Newsletter verschicken kannst. Es können mehrere Listen erstellt werden falls du dafür Bedarf hast. Eine Übersicht über deine Listen findest du Links in der Menüleiste. Rechts oben kannst du über den Button “+ New” eine neue Liste erstellen.
Listen unterscheiden sich in öffentliche und private. Öffentliche Listen sind jene, bei denen sich Abonnent:innen selbstständig eintragen können, beispielsweise über ein Anmeldeformular auf deiner Webseite, private Liste hingegen können nur von dir eingesehen werden. Weiters können Listen als “Single Opt-In” oder “Double Opt-In” konfiguriert werden. Wir empfehlen hier immer Double Opt-In zu wählen, da hier Abonnonent:innen nochmal per Mail dazu aufgefordert werden, ihre Anmeldung zu bestätigen. Das hilft unerwünschte Anmeldungen auf deinen Newsletter zu reduzieren (bspw. Bots)
Hinweis: Es ist ratsam die hauptsächlich genützte Liste z.B. als “Newsletter” zu benennen. Im Anmeldeformular erscheint nämlich der Name der Liste und eine klare Benennung kann Unklarheiten bei den Nutzer:innen verhindern.
Anmeldeformular
Ein Anmeldeformular für deine Newsletter kannst du ganz einfach über newsletter.deineseite.at/subscription/form aufrufen und einbinden. User können sich hier für deine Newsletter anmelden und die jeweilige Liste eintragen. Nur Listen die auf “public” geschalten sind tauchen hier auf. Im Seitenmenü können unter “Lists–>Form” die Listen ausgewählt werden, welche im Anmeldeformular aufscheinen sollen, auch die URL zum Anmedelformular kannst du hier kopieren.
Abonnent:innen hinzufügen und erstellen
Hast du eine Liste erstellt so kanns du jetzt Abonnent:innen hinzufügen. Das kannst du entweder einzeln machen, aber auch gesammelt mittels .csv Dateien (Wenn du zB deine Abonnent:innen von einem anderen Newsletter-Tool übersiedeln möchtest.
Einzelne Abonnent:innen anlegen
Um neue Einträge anzulegen, klicke zunächst auf “Subscibers –> All Subscribers” in der Menüleiste links. Hier siehst du eine Übersicht über all deine Abonnent:innen. Rechts oben über den Button “+ New” kannst du einen neuen EIntrag anlegen. Die Felder Email, Name und List sind auszufüllen, der Rest ist optional. Falls du eine Opt-In Liste auswählst kannst du den Punkt “Preconfirm Opt-In” anwählen um keine Bestätigungsmail auszusenden und den Eintrag sofort als bestätigt freizuschalten.
Abonnent:innen als Liste importieren
Viele Abonnent:innen auf einmal einzufügen funktioniert am besten über die “Import” Funktion, die du ebenfalls unter “Subscribers” links in der Menüleiste findest. Das kann vor allem praktisch sein, wenn du zum Beispiel von einem anderen Newsletter zu Listmonk übersiedelst. Die Import-Funktion benötigt die Sammlung an Abonnent:innen in einer Liste, die als .csv Datei gespeichert wird. Ein solches .csv-File kann jedes Newsletter-Tool exportieren. Wie das funktioniert findest du in der Dokumentation von deinem bisherigen Newsletter oder über Suchmaschinen im Internet.
Im Import-Fenster kannst du einige Einstellungen vornehmen, die Voreinstellungen sind im Normalfall aber passend. Falls “Overwrite” aktiviert ist werden bereits existierende Nutzer:innen überschrieben, also Name, Attribute und Status. Die zugeordneten Listen werden allerdings nicht überschrieben, lediglich zu neuen Listen hinzugefügt.
Darunter findest du das Feld wo du das .csv file per Drag-and-Drop ablegen kannst. Wenn du alles eingestellt hast kannst du per Klick auf den Button “Upload” deine Abonnent:innen importieren
(Note: If problems occur during import, check the format of the .csv file. You can see how the header should be defined further down in the import window; you can change which separator should be used by the importer via the settings. You can see which separator the .csv file uses by double-clicking on the .csv file. The individual data are separated by “,” “;” or similar)
Einen Newsletter erstellen und Versenden
Listmonk bezeichnet Newsletter und alle anderen Arten von E-Mail Aussendungen als Kampagne. Um eine solche zu erstellen klicke im Seitenmenü links auf “Campaigns” und anschließend auf “Create New”. Hier kannst du einen Namen, einen Betreff “Subject” und die Versand-E-Mailadresse. Anschließend definierst du die Liste(n) an die du deine Kampagne senden möchtest und die E-Mail Vorlage (Template) auf die du deinen Newsletter aufbauen möchtest. (Wie du ein Template erstellst bzw. bearbeitest findest du hier)
Anschließend klickst du auf weiter und kannst deine E-Mail bearbeiten. Listmonk bietet einen normalen Texteditor, sowie RAW HTML, Markdown und Plain Text Editoren an. Rechts oben findest du unter “Preview” den Button, mit dem du jederzeit eine Vorschau von deinem Newsletter ansehen kannst. Entwürfe können auch gespeichert und später weiterbearbeitet werden.
Um eine Test-Mail zu senden, klicke wieder auf “Campaigns –> All Campaigns” und wähle die gewünschte Kampagne aus. In dem auftauchenden Fenster (selbes Fenster wo du die Grundlegenden Eintellungen vornehmen kannst) findest du rechts das Feld “Send Test Message”. Gib hier die gewünschte Empfängeradresse an und klicke “send”. (Hinweis: Die angegebene Adresse muss als subscriber angelegt sein)
Eine Kampagne versenden
Sobald die Email fertig gestaltet ist, kannst du mit dem Versand beginnen. Klicke dazu im Kampagnen-Editor auf “Start Campaign” oder auf das Raketensymbol in der Kampagnen-Übersicht. Listmonk beginnt nun mit dem Versand deines Newsletters. Je nach Anzahl der Abonnent:innen in der ausgewählten Liste kann das einige Zeit dauern. Den Fortschritt kannst du in der Kampagnen-Übersicht verfolgen.
In der Kampagnen-Übersicht findest du bei jeder Kampagne auch ein kleines Symbol, das ein Balkendiagramm darstellt. Unter diesem Button findest du Statistiken rund um deinen Newsletter. Hier siehst du wieviele Menschen deinen Newsletter öffnen und Links in diesem anklicken. Auch die Anzahl der Bounces (gescheiterte Zustellversuche) kannst du hier sehen.
Bounces
Unter “Settings –> Bounces” kannst du einstellen, wie Listmonk mit Bounces und den betroffenen Usern umgehen soll. Bounces sind prinzipiell Rückmeldungen vom Mail-Server, wenn eine Nachricht nicht zugestellt werden kann. Dabei wird unterschiedenn zwischen “Soft-” und “Hard-Bounces”. Soft-Bounces sind temporäre Zustellprobleme (z.B. volles Mail-Postfach), Hard-Bounces dauerhafte (z.B. nicht existierende Mail-Adresse).
Die vorgegeben Einstellungen von Listmonk sind prinzipiell empfehlenswert, da Soft-Bounces in Zukunft wieder zustellbar werden können, Hard-Bounces aber höchstwahrscheinlich nicht und somit entweder innerhalb der Liste blockiert oder gar vollständig entfernt werden sollten, um ständige Fehlermeldungen zu vermeiden. Der Bounce-Count definiert ab wann die ausgewähle Aktion ausgeführt wird.
Falls die Bounce-Meldungen nicht an die Absendeadresse retoniert werden soll, so kann dies unter “Settings -> SMTP -> Custom headers box” mit folgender Codezeile angegeben werden. Dabei ist “your-bounce-inbox@site.com” (innerhalb der Anführunszeichen) mit der gewünschten Mailadresse zu ersetzen.
[
{"Return-Path": "your-bounce-inbox@site.com"}
]Templates erstellen und bearbeiten
Listmonk bietet standardmäßig ein Template für den Versand von Newsletter an. Dieses “Default campaign template” kann auch unter “Campaigns –> Templates” dupliziert und bearbeitet werden. Die Erstellung eines neuen oder Bearbeitung eines vorhandenen Tempates, ist allerdings mit HTML vorzunehmen, wofür grundsätzliches Wissen über HTML von Vorteil ist. HTML ist eine Art Programmiersprache die gewisse Parameter enthält und diese umwandelt in fomartieren Text. Hier ein Beispiel wie das Wort “rot” mit html auch in dieser Farbe angezeigt werden kann:
das ist <span style=”color:#FF0000″>rot</span>! → das ist rot!
Um Personen, die mit HTML keine oder kaum Erfahrung haben, den Umgang mit HTML zu erleichtern, fassen wir hier die wichtigsten Parameter für die Templates zusammen.
Grundsätzlich besteht ein Template aus Header, Body und Footer. In all diesen Bereichen kannst du eigene Voreinstellungen und Styles definieren, du hast hier freie Wahl. Im Body Template sollte aber genau einmal der Ausdruck {{ template “content” . }} vorkommen und zwar an der Stelle, wo grundsätzlich sonst der Body Text stehen würde. An diese Stelle fügt Listmonk dann den Text ein, den du beim erstellen der Kampagne schließlich eingibst. Auch im erstellen der Kampagne definierte Einstellungen wie Farbe, Auflistungen etc. übernimmt Listmonk dann automatisch.
Um das Grundlegende Design des Templates zu ändern, öffne das gewünschte Template und suche nach dem <head> Tag in der HTML Datei. Innerhalb dieses Head-Tags gibts es den <style> Tag. In diesem Style Tag sind Standard-Parameter wie Farbe, Schriftgröße, Schriftart etc. hinterlegt. Der Style Tag enthält wiederum diverse Voreinstellungen für verschiedene Bereiche des Newsletters, wie zB Body (Textkörper des Newsletter), Footer (Fußzeile), Buttons usw. Es kann also zB ein Tag für Farbänderungen mehrmals im Style-Tag vorkommen, je nachdem für welchen Bereich die Farbe geändert werden soll, so können unterschiedliche Farben für den Hintergrund also auch für etwaige Buttons eingestellt werden.
Einstellungen im <head> Tag sind prinzipiell Voreinstellungen die im Template angewendet werden. Sollten nun aber im <body> Tag (In diesem Tag befindet sich der tatsächliche Inhalt des Newsletters) ebenfalls Einstellungen zur Änderungen gewisser Parameter befinden (wie zB Farben), so werden diese priorisiert und die Einstellungen im Head Tag nicht übernommen. Hier eine kurze Übersicht über ein paar Bereiche, die es im Default Template gibt.
body { }
Body gibt an wie der Newsletter allgemein aussehen soll, also Hintergrundfarbe, Schriftgröße, Schriftart, etc.
.button { }
Definiert das Design von Buttons die in den Newsletter eingefügt werden können.
.footer { }
Beinhaltet Fomratierungsoptionen über den Footer wie Textausrichtung, Farbe und Schriftgröße
img { }
Gibt an, in welche Größe Bilder eingefügt werden sollen. So gibt “max-width: 100%; height: auto;” an, dass ein Bild über die ganze Breite des Newsletters gehen soll und in der Höhe das Seitenverhältnis des Bildes beibehalten soll.
Innerhalb dieser Bereiche können verschiedene Attribute angepasst werden. Diese gelten aber nur für den jeweiligen Bereich und nicht übergreifend. Eine bestimmte Farbe beispielsweise muss also in jedem relevanten Block definiert werden. Die wichtigsten Parameter und wie sie zu verstehen sind listen wir euch hier auf.
Farbe
Farben werden meistens mit “color “oder “background-color” definiert, je nachdem ob es sich um Schriftfarben, Hintergründe etc. handelt. Diese Farben werden in HEX-Codes angegeben. Mit dem Hexadezimal-Code werden Farbwerte im RGB-Farbraum definiert. Man erkennt diese HEX-Codes daran, dass diese immer mit einem Rautezeichen # beginnen. Schwarz hat zB den HEX-Code #000000, rot #FF0000. Online gibt es eine Vielzahl an “coulour-picker”mit denen Farben ausgesucht und die zugehörigen Codes angezeigt werden können.
Schrift
Schriftgröße wird immer mit “font-size” beschrieben und in Pixelwerten agegeben. Eine typische Schriftgröße ist zB “font-size: 15px”, was 12pt in herkömmlichen Textbearbeitungsprogrammen entspricht.
Zeilenabstände werden mit “line-height” angegeben, ebenfalls in Pixelwerten. “line-height: 26px” passt gut mit “font-size:15px” zusammen. Wichtig ist diesen Parameter der Schriftgöße entsprechend anzupassen, da der Zeilenabstand nicht automatisch geändert wird. Eine zu große Schrift würde somit überlappen anstatt sich korrekt anzupassen.
Schriftart wird mit “font-family” definiert, wo die gewünschten Schriftarten angegeben werden wie zB Helvetica oder Segoe UI. Es können auch mehrere Schriftarten angegeben werden, um für verschiedene Betriebssysteme die angezeigte Schrift zu definieren. Als Beispiel können wir folgende Definition ansehen: font-family: ‘Helvetica Neue’, ‘Segoe UI’, sans-serif;
Dies is so zu interpretieren, dass grundsätzlich die Schrift “Helvetica Neue” verwendet werden soll. Für Betriebssysteme die diese Schrift nicht haben sollten wird als nächstes “Segoe UI” probiert. Ist auch diese nicht vorhanden so soll auf die standardmäßig eingestellte serifenlose Schrift zurückgegriffen werden.
Listmonk bietet auch die Möglichkeit sogenannte “Template Expressions/Functions” zu verwenden. Dabei handelt es sich um kurze Codeschnipsel, die eine bestimmte Funktion erfüllen. Angegeben werden diese Expressions, die sowohl im Template-Body aber auch Header und Footer verwendet werden können, immer mit zwei geschwungenen Klammern {{Template Expression}}. Beispiele sind:{{ .Subscriber.Name }} = Name der Abonnent:in{{ .Campaign.Name }} = Intern vergebener Name der Kampagne{{ UnsubscribeURL }} = Erzeugt und bindet die URL ein über die sich Abonnent:innen vom Newsletter abmelden können (ideal für Footer){{ Date "2006-01-01" }} = Gibt das aktuelle Datum im hier definierten Format an
Listmonk bietet noch viele weitere dieser Expressions an. Hier findest du eine komplette Auflistungen aller möglichen Template Expressions.